HexoGithubPages部署个人博客
1. 缘起
之前还在学校里的时候,在 ACM 集训队中偶尔写过一些题解,发布在 CSDN 的博客上,后来 CSDN 改来改去,以及各种各样的原因,不想在第三方的博客平台发布了,就有了自己搭建一个个人博客站点的想法。一开始设想是购买个服务器自己搭 Wordpress 的,后来看了几篇文章以后发现 Github Pages 之类的静态页面就可以满足我基本的需求了,使用 hexo 之类的静态站点生成工具也可以很方便地以后迁移到自己的服务器上。
所以最后的方案就确定是 Hexo + Github Pages 了
2. 准备2.1 Hexo的准备
"快速、简洁且高效的博客框架" -- hexo.io
Hexo 是基于 Node.js 的 一个快速高效的博客框架,支持从 markdown 生成页面,同时有丰富的第三方插件和主题支持。2.2.1 依赖安装
前置要求 Git 、 NodeJs
这两个的安装就不在这里多做赘述了,直接参考官网或者其他博客即可。
NodeJs官网
Git官网2.1.2 Hexo安装
安装完上述依赖以后,直接执行下面的命令即可安装Hexonpm install -g hexo-cli2.1.3 初始化站点
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。hexo init cd npm install
新建完成后,指定文件夹的目录如下: . _config.yml package.json scaffolds source | _drafts | _posts themes
需要关心以下几个文件/文件夹_config.yml
网站的配置信息,在此配置大部分的参数。scaffolds
模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。source
资源文件夹是存放用户资源的地方。除 _post 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。theme
主题文件夹。Hexo 会根据主题来生成静态页面。
现在,在文件夹下执行hexo s #s 是server的缩写
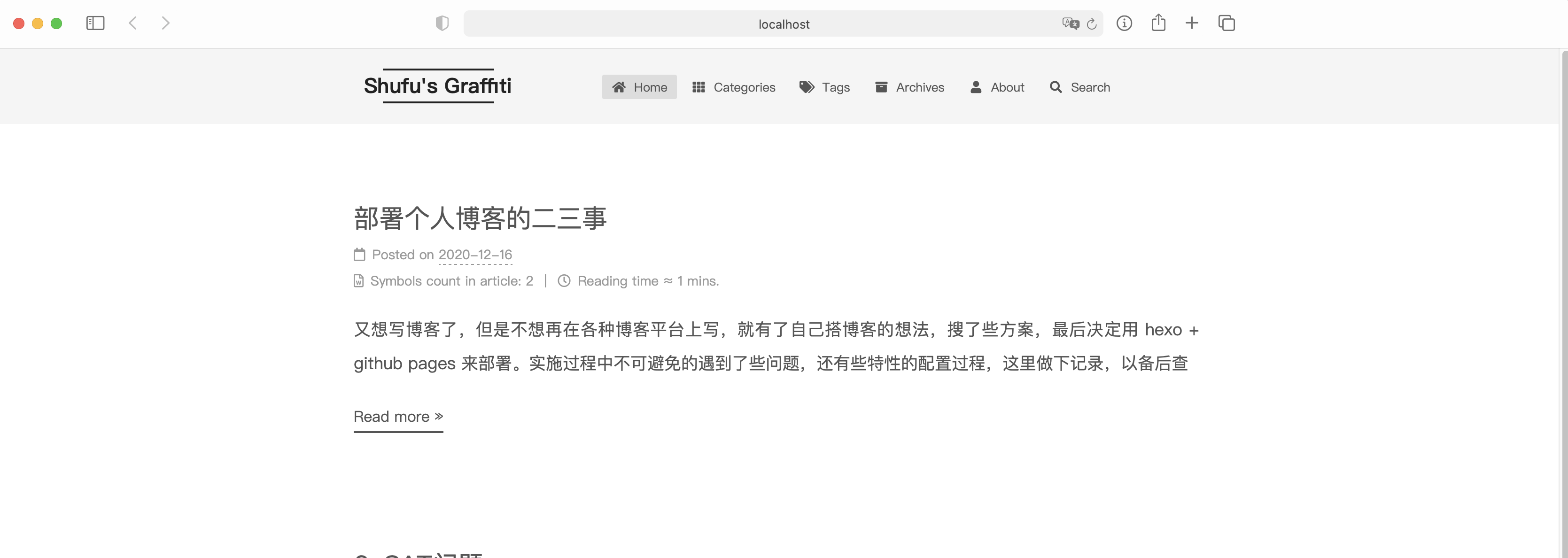
然后打开 http://localhost:4000 应该可以看到默认的站点页面了 如下图

我这个是使用了 next 的主题,默认和这个会有所不同,只要能正常看到页面,就算正常。
至此 一个 Hexo 的本地站点就已经搭建完成了,接下来就是要配置 Github Pages / 其他静态页面容器用于部署博客了2.1.4 站点基本信息配置
站点基本信息配置,在站点的 _config.yml 中修改基本信息# Site title: Shufu"s Graffiti #站点名称 subtitle: "" # 子标题 description: "Recoding & Reminding" # 描述 keywords: author: *** #作者 language: zh-Hans #语言 timezone: "Asia/Shanghai" 时区 2.2 Github Pages 的准备
这里以 Github Pages 为例,但是使用 Coding 或者 Gitee 的类似服务也是类似的流程2.2.1 注册账号
注册一个 github 账号,过程略2.2.2 创建一个博客仓库
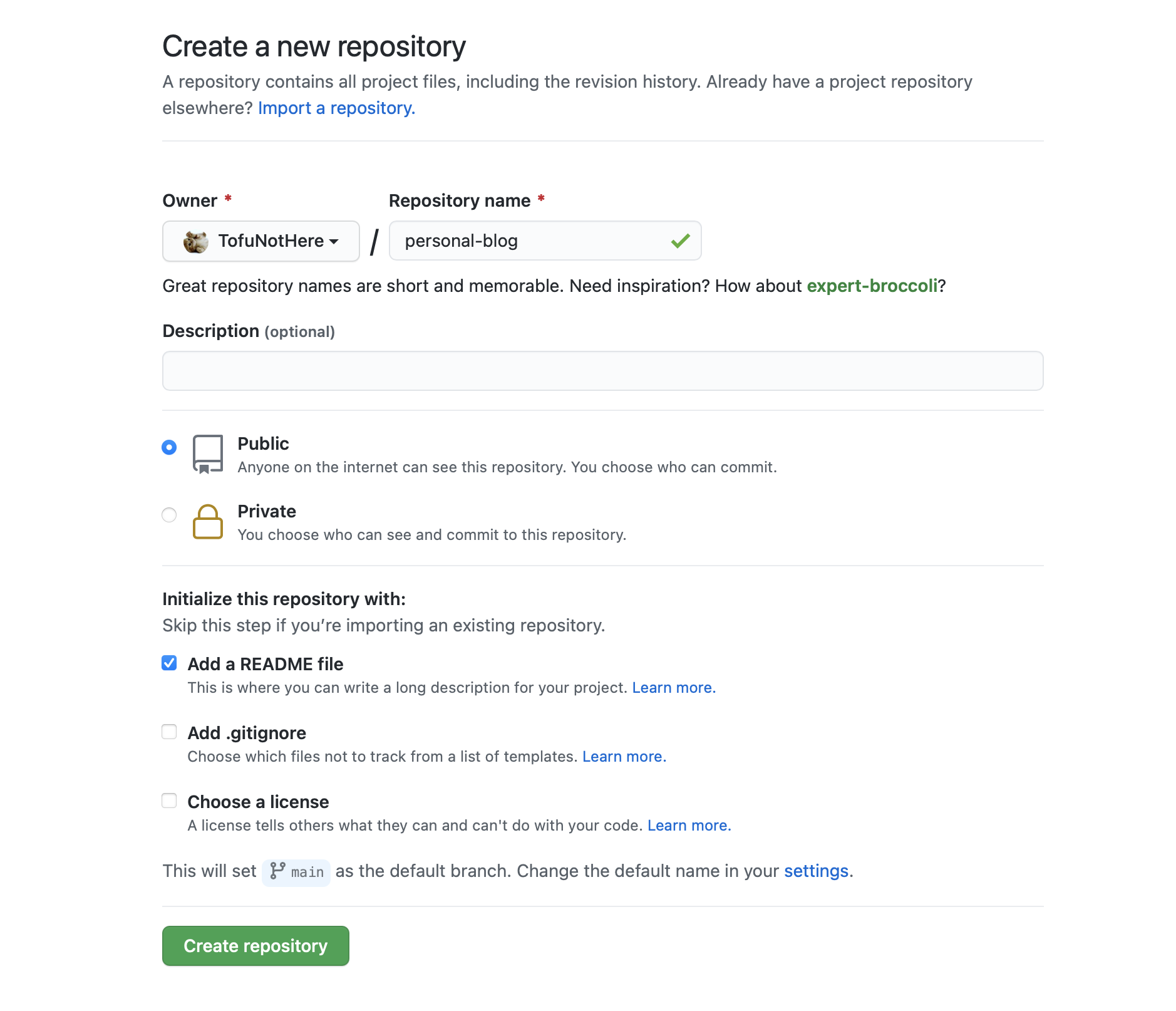
新建仓库,如果要想直接用 <用户名>.github.io 访问的话,仓库名就要是 <用户名>.github.io 但是考虑到未来可能会迁移到个人服务器上,所以我自己还是用子目录的形式进行访问的 即随意填写仓库名 使用 <用户名>.github.io/仓库名的形式访问 如下图
2.2.3 启用 Github Pages 服务
创建完成以后 进入项目的 Setting -> GitHub Pages 启用 Pages 分支选 main,目录选 root 即可。
在项目中创建一个 index.html 内容填写 hello,world Hello World
保存提交后,再直接通过 GitHub Pages 处显示的地址打开,就应该能看到 Hello World 了
至此 Github Pages 的准备也已经完成了,接下来就是将本地生成的静态站点推送到这个容器仓库中了。3. 部署
这边先介绍直接使用插件将本地生成的站点整体推送到远端的方案,后续直接使用语雀作为编辑端,通过 Web Hook 触发自动的同步和打包动作,完成发布的相关的内容下一篇再写吧 3.1. 部署插件的安装
hexo-deployer-git 是一个一键将Hexo生成的站点部署到 Github的插件 安装命令如下npm install hexo-deployer-git --save
然后在 _config.yml 中配置git仓库的相关信息# Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: type: git repo: git@github.com:****** # 仓库地址 branch: main3.2. SSH key 配置
本地生成一对SSH keyssh-keygen -t rsa -C "备注"
然后将公钥放到 个人页面-> Setting -> SSH and GPG keys 中3.3. Hexo配置修改
_config.yml 中url: https://tofunothere.github.io/blog # 修改为github pages 的地址, root: /blog/ # 如果是使用子目录的形式,需要指定子目录3.4. 发布
在博客目录下执行hexo g -d # g 是generate的缩写 d 是deploy的缩写
好了,现在就已经将本地静态站点发布到 GitHub 上了,通过 GitHub Pages 的链接应该可以正常访问了
4. 主题配置4.1 Next 的安装
可以直接通过 git 将目录 clone 到 theme/next 文件夹下,命令如下cd hexo站点目录 git clone https://github.com/theme-next/hexo-theme-next themes/next
也可以下载zip包,然后解压文件到theme文件夹下,注意要将文件夹名改为next
在站点的 _config.yml 配置中,修改 theme: 为 next 即可启用next主题4.2 相关插件安装及配置4.2.1.配置主题
修改主题,配置侧片菜单,详情页中的导航目录主题Scheme# --------------------------------------------------------------- # Scheme Settings # --------------------------------------------------------------- # Schemes # scheme: Muse scheme: Mist #scheme: Pisces #scheme: Gemini # Dark Mode darkmode: false 侧边栏sidebar: # Sidebar Position. # position: left position: right # Manual define the sidebar width. If commented, will be default for: # Muse | Mist: 320 # Pisces | Gemini: 240 #width: 300 # Sidebar Display (only for Muse | Mist), available values: # - post expand on posts automatically. Default. # - always expand for all pages automatically. # - hide expand only when click on the sidebar toggle icon. # - remove totally remove sidebar including sidebar toggle. display: post # Sidebar padding in pixels. padding: 18 # Sidebar offset from top menubar in pixels (only for Pisces | Gemini). offset: 12 # Enable sidebar on narrow view (only for Muse | Mist). onmobile: false头像# Sidebar Avatar avatar: # Replace the default image and set the url here. url: /images/avatar.gif # If true, the avatar will be dispalyed in circle. rounded: true # If true, the avatar will be rotated with the cursor. rotated: false文章目录# Table of Contents in the Sidebar # Front-matter variable (unsupport wrap expand_all). toc: enable: true # Automatically add list number to toc. number: false # If true, all words will placed on next lines if header width longer then sidebar width. wrap: false # If true, all level of TOC in a post will be displayed, rather than the activated part of it. expand_all: false # Maximum heading depth of generated toc. max_depth: 64.2.2.配置菜单
主题的 _config.yml 配置中修改下面的内容
依次为主页、分类、标签、归档、关于页面menu: home: / || fa fa-home categories: /categories/ || fa fa-th tags: /tags/ || fa fa-tags archives: /archives/ || fa fa-archive about: /about/ || fa fa-user
但是仅仅取消相关页面的注释是不够的,需要创建对应的页面hexo new page categories hexo new page tags hexo new page archives hexo new page about
然后进入source目录下,找到对应的文件夹,修改其中的 index.md 内容如下--- title: 关于 date: 2020-12-15 19:26:17 type: "about" #type对应上面的目录类型 comments: false # 关闭评论 ---
4.2.3.配置搜索
安装本地搜索插件npm install hexo-generator-searchdb --save
编辑 Hexo 的 _config.yml 添加如下内容search: path: search.xml field: post format: html limit: 10000
修改 Next 的 _config.yml 启用搜索# Local search local_search: enable: true4.2.4 配置字数统计和阅读时长估计
修改 Next 的 _config.yml 启用字数统计和阅读时长估计# Post wordcount display settings # Dependencies: https://github.com/theme-next/hexo-symbols-count-time symbols_count_time: separated_meta: true item_text_post: true item_text_total: false awl: 4 wpm: 275 suffix: mins.
修改 Hexo 的 _config.yml 启用全站的字数统计和时长估计symbols_count_time: symbols: true time: true total_symbols: true total_time: true exclude_codeblock: false4.2.5 配置访问统计
修改 Next 的 _config.yml 启用访问统计# Show Views / Visitors of the website / page with busuanzi. # Get more information on http://ibruce.info/2015/04/04/busuanzi busuanzi_count: enable: true total_visitors: true total_visitors_icon: fa fa-user total_views: true total_views_icon: fa fa-eye post_views: true post_views_icon: fa fa-eye
闹市12公里自动驾驶零接管,ARCFOX极狐阿尔法S华为HI版真能打?17号早上,我们在浦东新区的主干道次干道,甚至是人车混流的居民区里面,坐着一辆搭载华为自动驾驶技术的ARCFOX极狐阿尔法S华为HI版,走了12公里,全程零干预(以下简称阿尔法S)
想做收纳,又想省钱,隔板了解一下隔板,简单实用又省钱的墙面收纳方法。很多人觉得在墙上钻几个洞,再把隔板安装固定在上面就完事了,但既然安装在墙上,美观也很重要,毕竟咱要追求的是实用美。把隔板玩出各种花样,用隔板让家
遇到暗卫先别慌,改造做到这4点,告别黑潮臭俗话说谈虎色变,而在装修上,则是谈暗卫暗厨色变。暗厨可以敲墙做开放式厨房,而暗卫却很难,因为卫生间涉及的问题很多,例如通风采光潮湿异味等问题,需要一一解决才能愉快的使用卫生间。而且
承认吧,不做收纳规划的家,真的容易乱家庭收纳应该如何处理收纳总是被认为只与日常收拾整理有关,殊不知,在住宅设计初期就应该被涵盖其中,只不过时常被遗忘罢了。所以,频繁收拾又频繁零乱可能真的不是你的错,而是前期设计时忘记
养护花草绿植的最优选择,应该是这四款花盆脱离了花瓶,是否有另一种容器可供选择,养护喜欢的花草绿植?答案是肯定的,如同植物类型的多样,容器的选择也很多样。就拿花盆来说,不似花瓶那般被人捧在手心里,小心翼翼的观赏,而是盛满了
开放式衣帽间,重建衣物收纳的视觉感都市青年对住宅空间的要求变高了,传统的空间布局及功能分布已经无法满足他们对于住宅的期许,在循规蹈矩与创新个性这项选择上,普遍倾向于后者。就拿衣帽间设计来说,他们不再纠结于原有的封闭
选蹲坑还是选马桶?装修时,大部分人都在纠结这个问题,而且有人总会自己脑补一些事别人家都装马桶蹲坑早过时了蹲坑影响卫生间颜值拉低档次等等,然后选择了马桶。但习惯用蹲坑的朋友依然不在少数,另外在自个家使
长虹玻璃爆红,你却不知道是什么?千呼万唤始出来,犹抱琵琶半遮面给人一种含蓄朦胧的美感。而在家装界,长虹玻璃是朦胧设计美学的代表,但仍然有很多人不知道长虹玻璃是什么,第一次听到甚至以为是长虹牌玻璃。因此,今天我们来
以玻璃砖为题,予住宅别样的时髦感面对一成不变的住宅设计,是否会突然萌发出对于个性创意的向往?今天,我们就以创意为切口,来聊聊如何让住宅变得有趣和灵动。本次创意载体,我们选中了有建筑小精灵之称的玻璃砖,通过设计手法
亚克力,家居界的材料新宠想要设计的空间在最终呈现的时候有强烈视觉效果,除了靠专业的设计手法以外,还要靠一些材料的创新和运用,来增强视觉的印象,给空间带来惊喜。就拿近期常驻空间的嘉宾亚克力来说,这种带有水晶
小鹏1024全记录800V超充城市NGP,还有2024年上天的飞行汽车关注并标星电动星球News每天打卡阅读更深刻理解汽车产业变革出品电动星球News作者胖飞同学今天是小鹏汽车成立以来的第三届1024科技日,既然是科技日,那话题必然和小鹏这家公司接下
 真假元宇宙一边生猛,一边清醒,一边战栗甲子光年
真假元宇宙一边生猛,一边清醒,一边战栗甲子光年一场假装张扬的脑洞饥渴时,谁递给你一杯可乐,你又动了谁的奶酪?过去一年,科技圈什么关键词最热?元宇宙或是其一。和其他关键词不同,这个概念正在形成一个复杂的场域有人急切推动浪潮,因为
标榜运动的小鹏P7为何极速拉垮电动车带大家进入了3秒时代,马力变得异常廉价。各类宣传广告语中看到的都是0100KM3。X500P这类。难道连家用suv都开始飙车了?初中物理课本都学过的,能量守恒定律,快意味费电
三星或将加入大屏阵营,7。12英寸三星新机曝光,视觉观感尤为吸睛近年来,陆续有手机厂商加入折叠屏和大屏机型的阵营,这为用户提供了更多选择的机会。同小屏党一样,喜爱大屏的用户也不在少数,当前市面上除了荣耀X30MaxvivoXNote之外,爆料称
知识分子详细说宇宙的诞生宇宙是永恒不变的吗?宇宙有多大?宇宙是什么时候诞生的?宇宙中的物质是怎么来的?关于宇宙的疑问太多了,人们从远古时代就提出了许多诸如此类的问题。当人类第一次仰望苍穹,看到广阔无垠的天
安洁科技首季净利润预计增长1567。112122。81安洁科技(002635)4月7日发布首季业绩预增公告,预计实现净利润为7500。00万元1。00亿元,净利润同比增长1567。112122。81。业绩变动原因公司不断提升在新能源汽
ARM或剥离ArmChina(安谋中国),目的加速IPO自英伟达(NVIDIA)收购ARM搁浅后,软银便开始了ARM的IPO准备。最近,据日经新闻报道,为了财务合规,尽快上市,ARM已将其中国合资企业安谋中国的股份转让给一家ARM与日本
常用APP个性化推荐如何关闭?有何影响?来源人民邮电报亿万用户每天通过微信抖音淘宝等APP寻找自己喜欢的文章视频或商品,但在猜你喜欢背后,究竟是什么?简单来说,是个性化推荐算法,以及行为数据分析和收集的结果它们确实能做到
为什么现在快递不送货上门了?很多网友都说现在的快递都不送货上门了,而且服务质量越来越差,放驿站,放代收点,有的甚至连电话都不打,但大家有没有想过,这些问题快递公司自己不清楚吗?它们也清楚,它们也曾经被消费者协
手机淘宝怎么开网店(梳理手机开店的详细步骤)现代社会,手机在人们的生活中扮演的角色越来越重要,而以手机为代表的移动端业务也逐渐成为各大电商平台努力争取的市场。手机淘宝是淘宝网官方出品的手机应用软件,整合旗下团购产品天猫,聚划
移动云又有大动作,云桌面数字化太给力人工智能云计算大数据正在改变传统行业的经营模式和生产模式医疗教育金融等不同行业的数字化,也呼唤面向云网融合场景的智能联接。随着数据安全设施管理节约成本等越来越多市场需求被释放,让用
中美智能竞争拉开序幕,以半导体为导火索中美智能竞争拉开序幕,以半导体为导火索本质是两国人民的政策和智慧的比拼真正聪明的人知道不怕神一样的对手,就怕猪一样的队友两方博弈,真正杀死顶梁柱,打破平衡的都是猪队友笨的人会误解会
 真假元宇宙一边生猛,一边清醒,一边战栗甲子光年一场假装张扬的脑洞饥渴时,谁递给你一杯可乐,你又动了谁的奶酪?过去一年,科技圈什么关键词最热?元宇宙或是其一。和其他关键词不同,这个概念正在形成一个复杂的场域有人急切推动浪潮,因为标榜运动的小鹏P7为何极速拉垮电动车带大家进入了3秒时代,马力变得异常廉价。各类宣传广告语中看到的都是0100KM3。X500P这类。难道连家用suv都开始飙车了?初中物理课本都学过的,能量守恒定律,快意味费电三星或将加入大屏阵营,7。12英寸三星新机曝光,视觉观感尤为吸睛近年来,陆续有手机厂商加入折叠屏和大屏机型的阵营,这为用户提供了更多选择的机会。同小屏党一样,喜爱大屏的用户也不在少数,当前市面上除了荣耀X30MaxvivoXNote之外,爆料称知识分子详细说宇宙的诞生宇宙是永恒不变的吗?宇宙有多大?宇宙是什么时候诞生的?宇宙中的物质是怎么来的?关于宇宙的疑问太多了,人们从远古时代就提出了许多诸如此类的问题。当人类第一次仰望苍穹,看到广阔无垠的天安洁科技首季净利润预计增长1567。112122。81安洁科技(002635)4月7日发布首季业绩预增公告,预计实现净利润为7500。00万元1。00亿元,净利润同比增长1567。112122。81。业绩变动原因公司不断提升在新能源汽ARM或剥离ArmChina(安谋中国),目的加速IPO自英伟达(NVIDIA)收购ARM搁浅后,软银便开始了ARM的IPO准备。最近,据日经新闻报道,为了财务合规,尽快上市,ARM已将其中国合资企业安谋中国的股份转让给一家ARM与日本常用APP个性化推荐如何关闭?有何影响?来源人民邮电报亿万用户每天通过微信抖音淘宝等APP寻找自己喜欢的文章视频或商品,但在猜你喜欢背后,究竟是什么?简单来说,是个性化推荐算法,以及行为数据分析和收集的结果它们确实能做到为什么现在快递不送货上门了?很多网友都说现在的快递都不送货上门了,而且服务质量越来越差,放驿站,放代收点,有的甚至连电话都不打,但大家有没有想过,这些问题快递公司自己不清楚吗?它们也清楚,它们也曾经被消费者协手机淘宝怎么开网店(梳理手机开店的详细步骤)现代社会,手机在人们的生活中扮演的角色越来越重要,而以手机为代表的移动端业务也逐渐成为各大电商平台努力争取的市场。手机淘宝是淘宝网官方出品的手机应用软件,整合旗下团购产品天猫,聚划移动云又有大动作,云桌面数字化太给力人工智能云计算大数据正在改变传统行业的经营模式和生产模式医疗教育金融等不同行业的数字化,也呼唤面向云网融合场景的智能联接。随着数据安全设施管理节约成本等越来越多市场需求被释放,让用中美智能竞争拉开序幕,以半导体为导火索中美智能竞争拉开序幕,以半导体为导火索本质是两国人民的政策和智慧的比拼真正聪明的人知道不怕神一样的对手,就怕猪一样的队友两方博弈,真正杀死顶梁柱,打破平衡的都是猪队友笨的人会误解会
真假元宇宙一边生猛,一边清醒,一边战栗甲子光年一场假装张扬的脑洞饥渴时,谁递给你一杯可乐,你又动了谁的奶酪?过去一年,科技圈什么关键词最热?元宇宙或是其一。和其他关键词不同,这个概念正在形成一个复杂的场域有人急切推动浪潮,因为标榜运动的小鹏P7为何极速拉垮电动车带大家进入了3秒时代,马力变得异常廉价。各类宣传广告语中看到的都是0100KM3。X500P这类。难道连家用suv都开始飙车了?初中物理课本都学过的,能量守恒定律,快意味费电三星或将加入大屏阵营,7。12英寸三星新机曝光,视觉观感尤为吸睛近年来,陆续有手机厂商加入折叠屏和大屏机型的阵营,这为用户提供了更多选择的机会。同小屏党一样,喜爱大屏的用户也不在少数,当前市面上除了荣耀X30MaxvivoXNote之外,爆料称知识分子详细说宇宙的诞生宇宙是永恒不变的吗?宇宙有多大?宇宙是什么时候诞生的?宇宙中的物质是怎么来的?关于宇宙的疑问太多了,人们从远古时代就提出了许多诸如此类的问题。当人类第一次仰望苍穹,看到广阔无垠的天安洁科技首季净利润预计增长1567。112122。81安洁科技(002635)4月7日发布首季业绩预增公告,预计实现净利润为7500。00万元1。00亿元,净利润同比增长1567。112122。81。业绩变动原因公司不断提升在新能源汽ARM或剥离ArmChina(安谋中国),目的加速IPO自英伟达(NVIDIA)收购ARM搁浅后,软银便开始了ARM的IPO准备。最近,据日经新闻报道,为了财务合规,尽快上市,ARM已将其中国合资企业安谋中国的股份转让给一家ARM与日本常用APP个性化推荐如何关闭?有何影响?来源人民邮电报亿万用户每天通过微信抖音淘宝等APP寻找自己喜欢的文章视频或商品,但在猜你喜欢背后,究竟是什么?简单来说,是个性化推荐算法,以及行为数据分析和收集的结果它们确实能做到为什么现在快递不送货上门了?很多网友都说现在的快递都不送货上门了,而且服务质量越来越差,放驿站,放代收点,有的甚至连电话都不打,但大家有没有想过,这些问题快递公司自己不清楚吗?它们也清楚,它们也曾经被消费者协手机淘宝怎么开网店(梳理手机开店的详细步骤)现代社会,手机在人们的生活中扮演的角色越来越重要,而以手机为代表的移动端业务也逐渐成为各大电商平台努力争取的市场。手机淘宝是淘宝网官方出品的手机应用软件,整合旗下团购产品天猫,聚划移动云又有大动作,云桌面数字化太给力人工智能云计算大数据正在改变传统行业的经营模式和生产模式医疗教育金融等不同行业的数字化,也呼唤面向云网融合场景的智能联接。随着数据安全设施管理节约成本等越来越多市场需求被释放,让用中美智能竞争拉开序幕,以半导体为导火索中美智能竞争拉开序幕,以半导体为导火索本质是两国人民的政策和智慧的比拼真正聪明的人知道不怕神一样的对手,就怕猪一样的队友两方博弈,真正杀死顶梁柱,打破平衡的都是猪队友笨的人会误解会